I. Présentation▲
Produit : 4D 2004 · Plateforme : Mac et Win
Avec 4D 2004, les bords droits et bas des fenêtres sont devenus par défaut des séparateurs « pousseurs » (ou Side Pusher). Cela signifie que les objets se trouvant à droite ou au-dessous des limites d'une fenêtre affichée à l'écran sont automatiquement repoussés vers la droite ou vers le bas en cas d'agrandissement de la fenêtre.
De plus, maintenant, un formulaire Liste comporte un ascenseur horizontal. Cela permet de scroller un formulaire en largeur, mais seules les zones En-Tête, Corps, Rupture, sont scrollables, contrairement au Pied de page qui reste fixe. D'où, le problème qui se pose à l'heure actuelle avec les objets situés dans un pied de page.
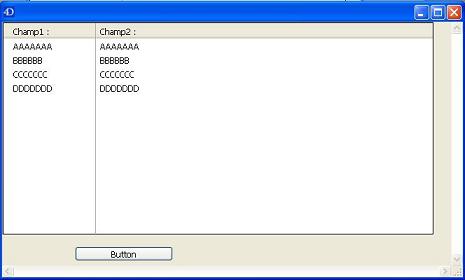
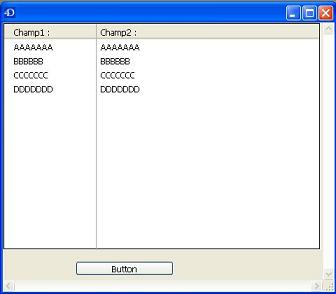
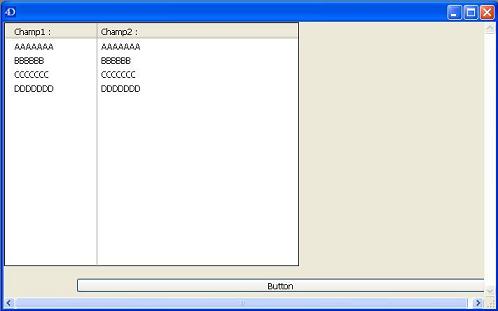
Voir images ci-dessous :
Avant redimensionnement 
Après redimensionnement 
P R O B L E M E
L'objet (dans notre exemple deux boutons, Button 1 et Button 2) se trouve, dans le pied de page. La fenêtre a pour largeur minimum 0 et le bouton n'a pas de propriétés de déplacement horizontal. Lors du redimensionnement du formulaire en largeur, il peut se passer deux cas :
- Cas n° 1
On réduit la taille du formulaire, jusqu'à recouvrir une partie du bouton 2.
Si on agrandit le formulaire, alors le bouton 2 est resizé aussi. - Cas n° 2
On réduit la taille du formulaire, jusqu'à recouvrir complètement le bouton 2.
Si on agrandit le formulaire, alors le bouton 2 est poussé au dehors de la fenêtre, donc il n'est plus visible.
Dans les deux cas, c'est l'effet Side Pusher.
Illustrations graphiques des deux cas :
|
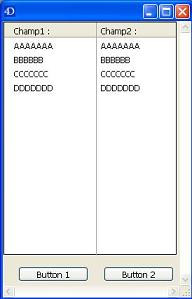
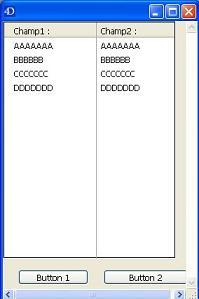
Cas n° 1 |
|
|
Avant redimensionnement |
Après redimensionnement |
|
|
|
|
Cas n° 2 |
|
|
Avant redimensionnement |
Après redimensionnement |
|
|
|
S O L U T I O N S
Plusieurs solutions sont possibles pour contourner le problème.
- Solution 1
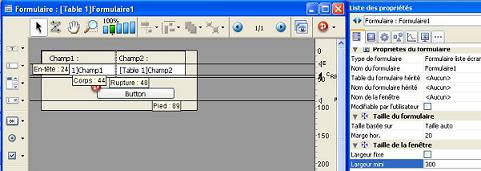
Laisser le bouton dans le pied de page, mais définir une largeur minimum pour la fenêtre. Dans l'exemple ci-dessous, elle est de 300. À ce moment, lors du resize de la fenêtre, il y aura une butée pour empêcher l'effet d'overlapping.
- Solution 2
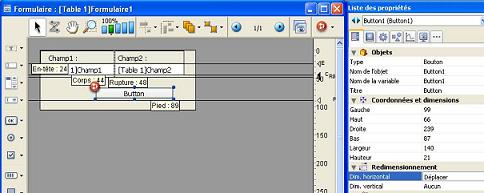
Une autre solution, toujours en laissant le bouton dans le pied de page, est d'appliquer à l'objet un déplacement horizontal, tout en ayant une largeur minimum à zéro, comme sur l'image ci-dessous :
- Solution 3
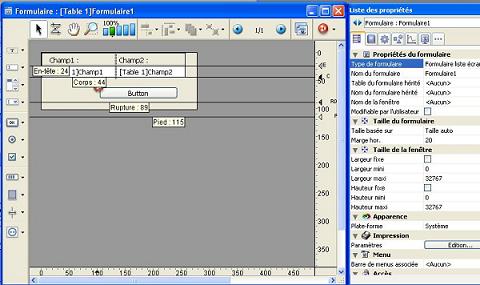
La dernière solution est de positionner l'objet dans la rupture du formulaire. Dans ce cas là, la largeur minimum est à zéro et il n'y a pas d'attribut de redimensionnement horizontal, à déplacer. Voir l'image ci-dessous :
R E S U L T A T
Résultat après l'application des différentes solutions :