Introduction ♪▲
Produit : 4D 2004, 4D v11 SQL · Plateforme : Windows, MacOSX
Pour communiquer des données à une base distante sur le Web, plusieurs solutions existent. Parmi elles, l'utilisation d'une page HTML contenant un formulaire HTML.
Les données saisies par l'utilisateur sont alors envoyées par le navigateur Web vers le serveur Web, via le protocole HTTP. Le serveur Web communiquera éventuellement les données pour traitement à une application tierce.
Un exemple de ce fonctionnement : la recherche sur les pages jaunes. L'utilisateur saisi des critères de recherche dans le formulaire HTML (il remplit des champs du formulaire). Puis il envoie les données (le formulaire encodé) au serveur des pages jaunes qui, après traitement, répond en fournissant une page avec les résultats obtenus.
Dans cet exemple, c'est une personne physique qui effectue la recherche. Mais si, pour un besoin spécifique comme rechercher la validité d'un contact, nous préférions effectuer cette tâche de manière transparente à partir de 4D, comment allons-nous faire ?
C'est le sujet de notre article.
Quel outil utiliser ?▲
Pour commencer, à l'heure ou j'écris ces lignes, le seul moyen d'interroger un serveur Web à partir de 4D, à la manière d'un navigateur Web, est d'utiliser les commandes du plug-in 4D Internet Commands. Plus précisément les commandes bas niveau TCP, qui nous permettront d'établir un dialogue entre le client Web (ici 4D) et le serveur Web.
À noter que ce dialogue sera basé sur le protocole HTTP 1.1 que nous formaterons nous-mêmes.
Principe de fonctionnement▲
Pour imager un peu tout cela, nous allons prendre un exemple simple. Nous allons construire une base 4D, que nous allons interroger par les IC (Internet Commands) en se faisant passer pour un navigateur. Le serveur Web devra donc être configuré.
Le but de la manœuvre est d'obtenir, sous forme de page HTML, une liste des enregistrements correspondant à la valeur envoyée par le formulaire Web de recherche (une date).
Nous allons donc poster (envoyer) le formulaire avec sa valeur de recherche au serveur Web de 4D qui exécutera la recherche et nous renverra le résultat obtenu sous forme de page Web.
Notre exemple▲
Voici la description de la base que nous allons utiliser pour illustrer nos propos.
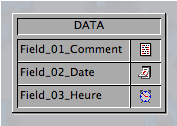
La structure :

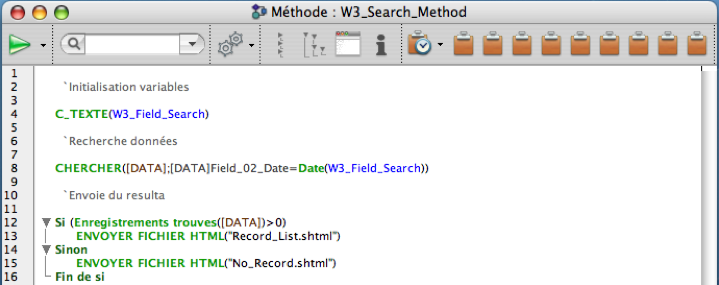
Notre base comportera également la méthode « W3_Search_Method » appelée à partir de notre formulaire HTML pour le traitement des données. Ici c'est une recherche qui sera effectuée.
Une seconde méthode sera également utilisée, la célèbre méthode « Compiler_Web ».
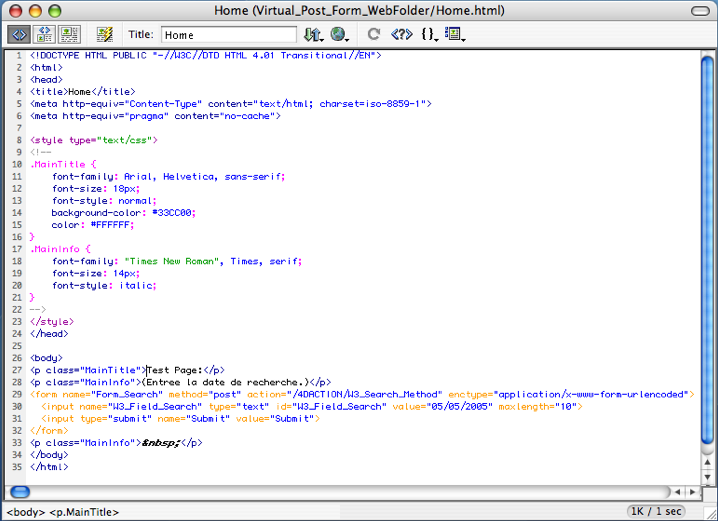
Ci-dessous le code source de la page « Home.html » qui contiendra notre formulaire de recherche.
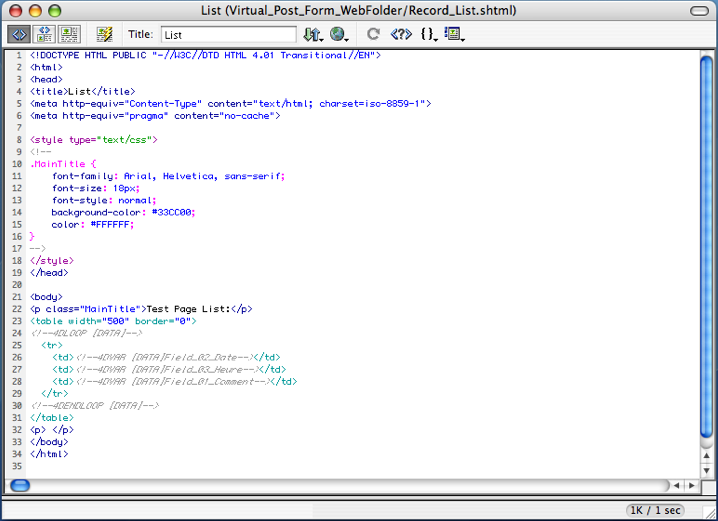
Voici enfin le code source de la page Web qui représentera les données trouvées suite à notre recherche.
J'arrête ici volontairement la description de la base. Nous verrons plus loin la méthode « VP_HTTP_Request ».
Formatage des requêtes http à l'interrogation▲
Comme je l'ai expliqué plus haut, nous allons devoir formater nous-mêmes le protocole http. Avant d'aller plus loin, voyons le formatage par défaut de ce protocole qui est divisé en trois grandes parties.
1 - Une ligne de requête
Cette ligne précise le chemin de la ressource demandée, la méthode qui doit être appliquée, et la version du protocole http utilisé. On peut donc subdiviser cette partie en trois sous-ensembles.
- La méthode (GET, HEAD, POST, PUT, DELETE)
- L'URL (Universal Ressources Locator)
- La version du protocole utilisé (HTTP/1.0, HTTP/1.1)
2 - Les champs d'en-tête de la requête
Ces champs, qui ont la syntaxe suivante (nom du champ: Valeur du champ), qualifient les données transmises ou acceptées, ou encore la nature des intervenants dans l'opération. À noter que l'on peut créer ses propres champs.
3 - Le corps de la requête
Ici se situe éventuellement le corps (les données) échangé. Dans notre cas, pour un POST, ce sera le contenu du formulaire HTML encodé, puis au retour la page HTML de réponse.
Toutes les lignes composant l'en-tête devront êtres séparées par <CRLF> (caractère de 13 et 10). Pour séparer le corps de l'en-tête, il faut définir une ligne vide par un <CRLF>.
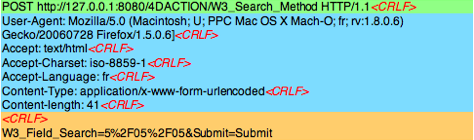
Comme exemple, voici la requête finale que nous enverrons par la commande des 4D Internet Commands « TCP_SEND » :

Formatage de la requête http envoyée▲
Détaillons un peu notre requête.
- La méthode utilisée est POST, ce qui est logique puisqu'on envoie des données vers 4D Web Server.
- L'URL demandée : la méthode 4DACTION qui effectuera la recherche.
- Ensuite la version du protocole : HTTP/1.1.
- Champ « USER-AGENT » : la nomination du client http utilisé. Firefox dans notre exemple.
- Champ « Accept » : la forme de réponse acceptée. Ici, du « texte/html ».
- Champ « Accept-Charset » : l'encodage des caractères acceptés. Ici, « iso-8859-1 ».
- Champ « Accept-Language » : le langage de la réponse accepter. Ici, « fr/français ».
- Champ « Content-Type » : la définition du contenu envoyé. Très importante dans notre cas !
Nous allons envoyer un formulaire encodé, donc nous devons le préciser : « application/x-www-form-urlencoded »
- Champ « Content-lenght » : la longueur en octet des données envoyées (POSTDATA).
- Ensuite vient la partie data : les données envoyées au navigateur. Nous emploierons le terme « POSTDATA ».
Encodage du formulaire de recherche HTML (POSTDATA)▲
Nous cherchons nos enregistrements en fonction d'une date. Cette date est contenue dans un input du formulaire HTML de recherche, qui porte l'attribut nom (Name) « W3_Field_Search » et la valeur par défaut (value) « 05/05/05 ».
Lors du post, notre formulaire (en fait une partie) est encodé directement dans le POSTDATA (zone orangée sur l'image ci-dessus).
Les éléments encodés correspondent aux champs de notre formulaire HTML séparés pas le caractère « & ». Nous avons donc dans notre cas un input « W3_FIELD_SEARCH », puis un input « SUBMIT ».
La valeur dans « W3_FIELD_SEARCH » ne ressemble plus à une date, car elle a subi un encodage. Tous les caractères qui ne sont pas de A-Z, a-z, 0-9, sont ainsi remplacés par leur code ASCII en hexadécimal précédé de pourcent (%).
Dans notre exemple, le code ASCII de « / » étant « 47 » soit « 2F » en hexadécimal, nous pouvons donc écrire la date dans le codage suivant : « 05/05/05 = 05%2F05%2F05 ».
La méthode d'envoi réception HTTP▲
Récupération des données du résultat et remarques▲
La récupération des données est assez simple, il suffit de séparer l'entête http de la requête de la réponse reçue dans la variable « $Http_Request_Receive ». Nous récupérons donc ainsi le document html envoyé par le serveur Web de 4D ; dans notre exmple, c'est dans la variable « vSearch_Page_Result ».
Cet exemple se base sur des données très basiques. Si vous souhaitez envoyer des données plus conséquentes, méfiez-vous de la limite des variables de type texte dans 4D, qui est de 32 000 octets. Cette limite dépassée, il faudra simplement s'orienter vers les blobs pour pouvoir fonctionner correctement. Voir les commandes du plugin 4D Internet Commands : TCP_SendBlob, TCP_ReceiveBlob.
Et une dernière note pour finir : cet article ne traite pas de l'envoi de fichier par formulaire Web, mais le sujet peut faire l'objet d'un autre document.