Produit : 4D 2004.x · Plateforme : Mac & Win ♪
Dans bons nombres d'objets 4D, il est possible d'utiliser les flèches bas et haut pour faire défiler une liste verticalement.
Cependant, cette fonctionnalité n'est pas disponible pour une zone de défilement.
Cette astuce va vous donner une des solutions possibles pour en bénéficier.
Formulaire de base
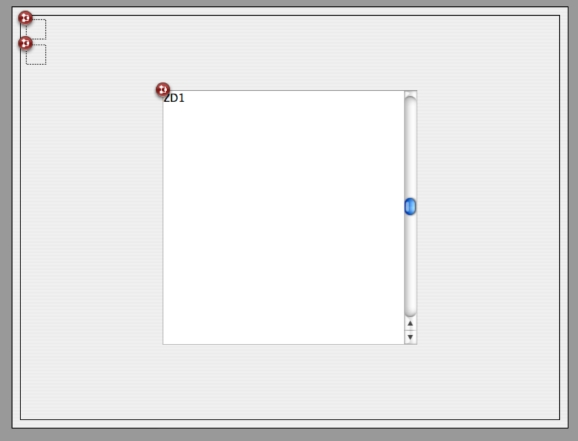
Ci-dessous une capture d'écran du formulaire que nous allons utiliser dans notre exemple.
Détaillons un peu ce qui le compose :
- Une zone de défilement nommée ZD1
- Un bouton invisible nommé Arrow_Up
- Un bouton invisible nommé Arrow_Down
Principe de notre astuce
Nous allons utiliser les boutons Arrow_Up et Arrow_Down pour nous déplacer dans notre zone grâce au code suivant :
-------------------------------------------------
Bouton : Arrow_Up
-------------------------------------------------
Si (Evenement formulaire=Sur clic )
Si (ZD1-1>0)
ZD1:=ZD1-1
REDESSINER(ZD1)
Fin de si
Fin de si-------------------------------------------------
Bouton : Arrow_Down
-------------------------------------------------
Si (Evenement formulaire=Sur clic )
Si (ZD1+1<=Taille tableau(ZD1))
ZD1:=ZD1+1
REDESSINER(ZD1)
Fin de si
Fin de siA noter de ne pas oublier d'activer dans la liste des propriétés de nos boutons :
- L'événement formulaire Sur clic
- Le raccourci clavier flèche haut pour Arrow_Up
- Le raccourci clavier flèche bas pour Arrow_Down
Quand nous irons cliquer sur flèche haut, par exemple, cela déclenchera la méthode objet du bouton Arrow_Up, et nous nous déplacerons alors dans notre zone.
Maintenant il nous reste un dernier détail à régler : les raccourcis ne doivent être actifs que si nous sommes dans notre zone.
Nous allons donc désactiver simplement les boutons quand nous n'en avons pas besoin grâce au code suivant :
-------------------------------------------------
Zone de défilement : ZD1
-------------------------------------------------
$Events:=Evenement formulaire
Au cas ou
: ($Events=Sur chargement )
INACTIVER BOUTON(*;"Arrow_@")
: ($Events=Sur début survol )
ACTIVER BOUTON(*;"Arrow_@")
: ($Events=Sur fin survol )
INACTIVER BOUTON(*;"Arrow_@")
Fin de casA noter de ne pas oublier d'activer dans la liste des propriétés de notre zone :
- L'événement formulaire Sur chargement
- L'événement formulaire Sur début survol
- L'événement formulaire Sur fin survol