I. Résumé▲
Les Web Services ont amorcé une nouvelle forme de connectivité entre les applications. Le mariage d'applications 4e Dimension avec Macromedia Flash représente, parmi ces nouvelles combinaisons, l'une des plus intéressantes, à la fois amusante et utile. Cette note technique vous donne un aperçu de la manière dont vous pouvez combiner la puissance et la simplicité de 4e Dimension avec la créativité de Flash, et tout cela avec un minimum de nouvelle programmation à apprendre.
4e Dimension et Flash excellent tous les deux en termes de développement rapide et de fonctionnalités multi plateformes, la combinaison des deux renforce leur potentiel à fournir de nouvelles solutions pour une variété de besoins. Imaginez la puissance de 4D et de ses méthodes, associés avec le multimédia et la compatibilité Web de Flash. Avec une telle combinaison gagnante, on peut :
· créer un client riche, puissant et flexible pour les applications 4D existantes ;
· ajouter des fonctionnalités applicatives puissantes aux fichiers Flash existants ;
· modéliser des interfaces rapidement et élégamment, efficaces pour gagner l'approbation des clients ou des décideurs sur un projet ;
· créer facilement une interface Web pour une application 4D.
Pour cette note technique, nous utiliserons une application Flash extrêmement simple et une base de démonstration 4D présentée à la conférence 4D 2003 aux États-Unis (4D Summit).
II. Conditions requises▲
La démo reposant sur les web services, il est nécessaire que la version de 4D soit la 2003 ou ultérieure, ce qui permettra de publier aisément les méthodes comme web services.
L'utilisation des Web Services dans la version Flash MX Professional 2004 s'effectue très simplement à l'aide de composants graphiques. Si vous n'avez pas cette version, vous pouvez télécharger une version de démonstration à l'adresse suivante :
http://www.macromedia.com.
Pour exécuter la démonstration, vous n'avez besoin que d'un player Flash version 7, s'il n'est pas déjà installé sur votre machine, vous le trouverez en téléchargement ici : http://www.macromedia.com/go/getflashplayer_fr.
Enfin, les exemples fournis avec cette note technique sont paramétrés pour interfacer une application Flash et une base 4D s'exécutant sur la même machine.
III. La base 4e Dimension▲
Données▲
Nous utilisons pour cette démonstration, une base de données « Flash » très simple. Elle contient une seule table [Sessions] qui sert à stocker les informations sur les différentes sessions de la Conférence 4D 2003 aux États-Unis.
Nous utilisons plus particulièrement un champ « Name » contenant les noms de chaque session. Dans l'application Flash, les noms des sessions sont affichés aléatoirement sur un fond dynamique dans le style d'un écran de veille.
Note : chaque valeur de ce champ contient le formatage HTML de présentation du texte.
Ex. : <font face=« Syntax » size=« 48 »><b>4D and PDAs
Méthodes▲
L'affichage aléatoire provient de données fournies par la base 4D. Pour cela, nous utilisons une méthode, appelée getSessionName, qui retourne le champ « Name » d'un enregistrement chargé aléatoirement depuis la table [Sessions] :
2.
3.
4.
5.
6.
C_TEXTE($0)
DECLARATION SOAP($0;Est un texte ;SOAP sortie ;"session_name")
TOUT SELECTIONNER([Sessions])
$recNum:=Hasard%(Enregistrements dans table([Sessions])+1)
ALLER DANS SELECTION([Sessions];$recNum)
$0:=[Sessions]Name
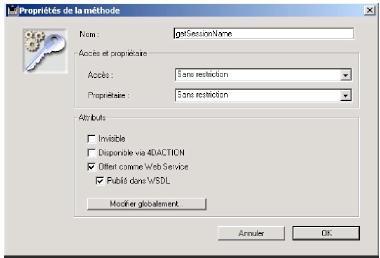
Afin de rendre cette méthode accessible dans Flash, nous devons l'activer en tant que Web Service. Pour cela, nous affichons simplement le dialogue de Propriétés de la méthode et cochons les cases à cocher « Offert comme Web Service » et « Publié dans WSDL » :

Ceci configure un WSDL (Web Services Description Language) publié par le serveur web intégré de 4D. Pour être sûr que ce WSDL puisse être publié localement, allez dans les Préférences de 4D et dans l'onglet « Web » section « Publication », fixez le n° de port TCP à 8080.
Après cela, la méthode est publiée en tant que Web service à l'adresse locale : « http://127.0.0.1:8080/4DSOAP/ » et le WSDL est accessible à http://127.0.0.1:8080/4dwsdl.
Les fichiers Flash▲
Fourni avec cette note technique, un fichier Flash appelé « Sessions.fla » est le fichier source qui peut être édité avec Flash MX Professional 2004. Il contient une piste de musique, une animation, et plus important, un champ consommant de l'information depuis un service Web. Ce champ affiche brièvement le titre, fourni par la base de données 4D, de chaque session du 4D Summit.
« Sessions », une version exécutable double-cliquable du clip Flash, est également fournie. Si vous exécutez cette application sans que la base de données 4D fonctionne en arrière-plan, vous entendrez la musique et verrez l'animation, mais vous ne verrez pas les noms de session puisqu'ils sont publiés dynamiquement par 4D.
Composants▲
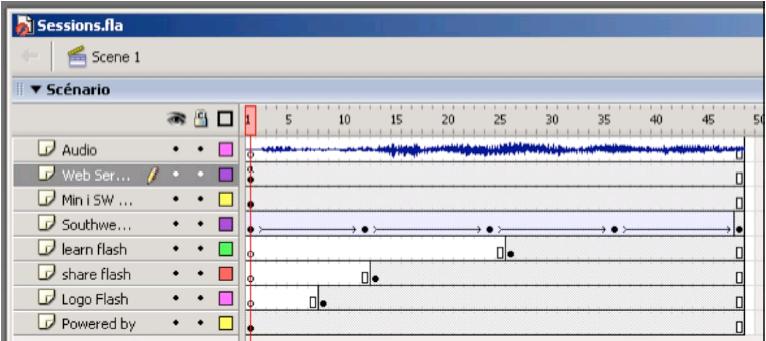
En ouvrant le fichier .fla, nous constatons que les différents objets sont organisés en calques, un pour l'audio, un pour l'animation, plusieurs pour les textes, etc.
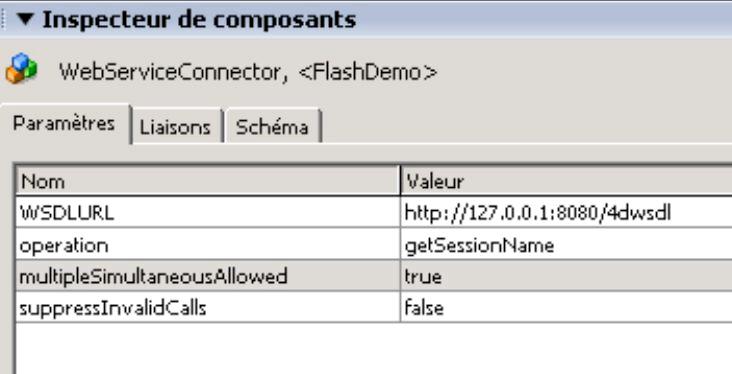
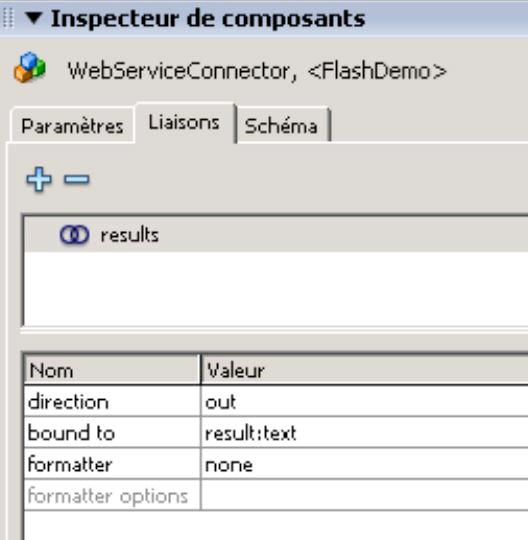
En cliquant sur le calque « Web Service », vous trouverez une petite icône de globe sélectionnée, juste sur la droite de la scène. Il s'agit du WebService Connector (connecteur WebService) de Flash, placé sur la scène depuis la section Data Components (Composants données) de la palette des composants. Si vous cliquez sur cette icône, vous apercevrez plusieurs paramètres dans la palette « Inspecteur de composants ». C'est ainsi que vous désignez l'URL du service Web cible où la couche cliente de Flash trouvera le WSDL à inspecter, et dans le champ Operation vous préciserez le nom de la méthode « getSessionName » à invoquer. Dans l'onglet Liaisons, constatez que les données reçues sont liées à l'objet « result », de type texte.

En cliquant de nouveau sur le calque « Web Service », vous apercevrez un large rectangle vide sélectionné. Il s'agit de l'objet « Result », une instance d'un Label, déposé depuis la section UI Components (Composants d'Interface Utilisateur) de la palette des composants. En regardant les liaisons de ce Label, nous trouvons « text ».
Nous pouvons maintenant en déduire que lorsque le connecteur WebService invoque GetSessionName, il passe les données à Result, ce qui a pour effet d'afficher le texte du nom de la session. Cependant, si nous regardons la palette des propriétés pour Result, nous voyons qu'il n'y a pas d'options de formatage du texte - seulement un champ true/false (vrai/faux) pour « html ». C'est pour cela que nous devons prévoir un formatage HTML dans le champ Name de notre base de données 4D.
Triggers▲
Une fois notre clip Flash terminé, si l'on y regarde de plus près, l'on s'aperçoit que nous n'effectuons qu'une seule fois une requête vers le service Web 4D. Cela implique qu'en dépit du nombre de boucles de notre scénario (timeline) Flash, le service Web n'est jamais rappelé, en sorte que nous ne voyons qu'un seul nom de session, même si nous demeurons scotchés devant l'écran pendant une heure !
Comme dans 4D, notre application requiert un trigger (déclencheur). Dans ce cas, nous devons déclencher la demande de données vers notre base 4D. Nous allons placer cet appel dans la première frame de notre scénario, dans la couche Web Service. Là vous trouverez le seul et unique code ActionScript nécessaire pour toute l'application :
this.FlashDemo.trigger( ) ;
Par défaut, un clip Flash boucle vers le début lorsqu'il atteint la dernière frame du scénario. Par conséquent, dans notre démo, il nous suffit de ce simple trigger dans la première frame. Chaque fois que le clip repasse dans la boucle, il reçoit le nom d'une nouvelle session et l'affiche.
IV. Publication▲
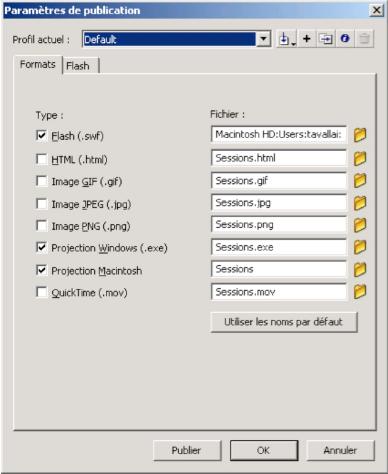
Maintenant que notre clip Flash est complet, il nous reste à le publier. Nous allons pouvoir constater la souplesse de déploiement de Flash. Dans le menu « Fichier », sélectionnez « Paramètres de publication… » et vous disposerez du choix de plusieurs formats de sortie pour le clip. Vous pouvez déployer une application autonome (exécutable) MacOS ou Windows, ou un fichier SWF, interprétable par n'importe quelle machine disposant d'un player Flash, player intégré à la majorité des navigateurs. Encore mieux, il est possible de réaliser tout cela en une seule opération.
Une fois vos formats de sortie paramétrés, assurez-vous que votre base de données 4D est disponible et lancez l'application Flash nouvellement générée.
V. Conclusion▲
Bien sûr, il s'agit d'un exemple d'interaction très simple entre 4D et Flash. Parce que Flash permet un niveau d'interactivité bien supérieur à ce qui est montré ici, il est facile d'imaginer des interfaces beaucoup plus complexes, exploitant plusieurs méthodes 4D, y compris depuis plusieurs applications.
Comme celui de 4D, l'IDE (Environnement de développement intégré) de Flash propose des composants graphiques évolués : boutons, contrôles de type texte, cases à cocher, menus, etc., permettant de créer des interfaces très sophistiquées. Ajoutez-y la possibilité de dessin vectoriel, de reproduction de musique et de vidéo, et vous avez une idée de la richesse de l'expérience que vous pouvez proposer à vos utilisateurs.
En outre, cette approche vous procure une alternative de déploiement pour vos applications. Vous pouvez très rapidement créer des clients exécutables pour des démonstrations, des modélisations, ou faire appel à un graphiste Web pour créer une interface originale qui saura séduire des clients potentiels ou attirer de nouveaux marchés.
VI. Base exemple▲
Téléchargez la base exemple :
Base pour Windows
Base pour Mac OS