I. Introduction▲
La presse relaye régulièrement l'intérêt des développeurs pour AJAX, fer de lance du Web 2.0.
Le « client riche » se cherche, mais la simplicité du modèle séduit : capitaliser sur les avantages du Web (standardisation forte, légèreté du déploiement…) en améliorant l'interface utilisateur des applications. Bien qu'encore peu présente en production, les initiatives autour d'AJAX gagnent chaque jour en maturité et les grands éditeurs ont rejoint le rang des premiers fidèles du monde libre. Certains frameworks émergent et il n'est pas rare aujourd'hui de « saupoudrer » un peu d'AJAX dans les sites Web existants.
Ce document se propose de donner les éléments techniques permettant de mettre en œuvre AJAX dans les sites Web publiés par 4e Dimension. Il complète ainsi les bases de démonstration et notes techniques disponibles sur le sujet.
II. Un échange Client-Serveur▲
AJAX (Asynchronious Javascript And XML) est une technique de développement.
Ce n'est pas une technologie en soit, mais un regroupement sous un même nom de plusieurs standards du Web :
· XHTML et CSS pour la création de l'interface utilisateur ;
· DOM pour la manipulation dynamique de cette interface ;
· XML et XSLT pour l'échange d'information avec le serveur ;
· JavaScript pour la logique applicative.
L'élément permettant au navigateur de communiquer avec le serveur 4e Dimension est présent dans JavaScript sous forme d'un objet nommé XMLHttpRequest. Sa mise en œuvre est détaillée page 5 et 6.
Les informations circulant entre le client et le serveur seront généralement proposées sous forme XML. Les possibilités de 4e Dimension en la matière sont détaillées chapitre V.
III. L'objet XMLHttpRequest▲
XMLHttpRequest est un objet JavaScript permettant d'exécuter des requêtes HTTP. Après traitement par le serveur, cet objet reçoit une réponse HTTP sous forme d'une chaîne de caractères ou d'un objet XML manipulable par le DOM du navigateur.
XMLHttpRequest n'étant pas normalisé on trouve différentes implémentations au sein des navigateurs nécessitant un ensemble de tests préalables à son utilisation.
Prototype de fonction retournant l'objet XMLHttpRequest adéquat en fonction du navigateur :
IV. Exécution des requêtes▲
L'objet XMLHttpRequest permet d'exécuter n'importe quel type de requête HTTP (HEAD, GET, PUT…). Son comportement est identique à celui d'un navigateur lorsque l'on tape une URL dans la barre d'adresse.
Il permet par exemple :
· de demander un fichier servi par le serveur Web de 4e Dimension (HTML, XML…) ;
· d'appeler une méthode 4D grâce à l'URL spécifique /4DACTION/Nom de la méthode ;
· d'envoyer des données comme le ferait un formulaire Web (POST) ;
· d'appeler les méthodes bases dédiées sur connexion web et sur authentification web.
Exécution d'une requête (GET)▲
Il s'agit ici de faire appel à une méthode projet 4D en utilisant l'URL spécifique /4DACTION/nom de la méthode.
Prototype de fonction permettant d'exécuter une requête :
function Call4D(method4D)
{
var req = HTTPRequestObject ();
if (req)
{
req.open("GET", '/4daction/'+method4D+'/'+Math.random(), false);
req.onreadystatechange=function()
{
if (req.readyState==4)
{
if(req.status!=200)
{
req =false;
}
}
}
req.send("");
}
return req;
}
Après traitement, la méthode retourne la réponse en utilisant les commandes ENVOYER TEXTE HTML, ENVOYER BLOB HTML ou ENVOYER FICHIER HTML. Cette information est alors disponible via les propriétés responseText ou responseXML de l'objet XMLHttpRequest appelant.
Prototype de la méthode NombreEnregistrements retournant le nombre d'enregistrements d'une table :
$nb := chaine(Enregistrements dans table([inscriptions]))ENVOYER TEXTE HTML($nb)
Exemple d'utilisation depuis JavaScript :
var resultat = Call4D('NombreEnregistrements' )
Alert(resultat.responseText+' enregistrements')Envoi de données (POST)▲
Il s'agit ici d'envoyer des données à une méthode projet 4D en utilisant le mécanisme standard des formulaires Web (POST).
Prototype de fonction envoyant des données à une méthode 4D :
function Post4D(method4D, valeurs)
{
var req = HTTPRequestObject ();
if (req)
{
req.setRequestHeader('Content-Type','application/xwww-form-urlencoded');
req.open("POST",'/4daction/'+method4D+'/'+Math.random() ,false);
req.onreadystatechange = function()
{
if (req.readyState==4)
{
if(req.status!=200)
{
req = false;
}
}
}
req.send(valeurs);
}
return req;
}
Exemple d'utilisation depuis JavaScript :
var Req = Post4D('SearchUser', 'WebNom=czwiklinski&WebPrenom=gérald')
Lors de l'appel, 4e Dimension analyse les champs HTML de la requête, récupère leurs valeurs et remplit automatiquement des variables 4D avec leur contenu.
Prototype de la méthode SearchUser retournant l'ID d'un client dont le nom et prénom est passé en paramètre :
C_BLOB($rep)Chercher([Clients] ;[Clients]Nom=WebNom ;*)Chercher([Clients] ;& [Clients]Prenom=WebPrenom)
$ID := chaine(numero enregistrement[Clients])TEXTE VERS BLOB($ID;$rep;Texte sans longueur )ENVOYER blob HTML($rep;"text/plain")Prévention des problèmes de cache▲
Afin de garantir une exécution systématique par le serveur des requêtes http, on prendra soin de désactiver la mise en cache assuré par les navigateurs ou les proxys en précisant dans l'entête HTTP.
TABLEAU TEXTE($field;2)
Tableau TEXTE($value;2)
$$field {1}:="Cache-Control"
$value {1}:="private, must-revalidate, max-age=0"
$$field {2}:="Expires"
$value {2}:="-1"
FIXER ENTETE HTTP($field;$value)
Une solution alternative (voire complémentaire) est d'ajouter une information aléatoire dans l'URL d'appel favorisant ainsi son unicité.
Fonctionnement Asynchrone▲
Les exemples proposés précédemment reposent sur un mode synchrone. C'est-à-dire que le traitement est interrompu tant que le résultat de la requête n'est pas encore reçu.
Pour certains traitements ou pour offrir plus de confort à l'utilisateur, il est possible de continuer sans attendre la réponse du serveur.
Ce mode s'active grâce au troisième paramètre de la méthode open de l'objet XMLHttpRequest :
req.open("GET", url ,true);
Prototype de fonction permettant d'exécuter une requête en mode asynchrone :
var req = HTTPRequestObject ();
function Call4D(method4D)
{
if (req)
{
req.open("GET", '/4daction/'+method4D+'/'+Math.random(), true);
req.onreadystatechange = callback();
req.send("");
}
return req;
}
function CallBack()
{
if (req.readyState==4) && (req.status!=200)
{
// Traitement du résultat
}
}V. 4D : serveur de flux XML▲
4e Dimension dispose en standard de nombreuses solutions techniques permettant de générer et diffuser de l'information au format XML.
Commandes XML DOM et SAX▲
Le langage de 4e Dimension est doté d'un jeu de commandes permettant la création de documents XML selon les deux méthodologies :
· DOM (Document Object Model) permet la construction et manipulation de l'arbre XML en mémoire avant sa mise à disposition ;
· SAX (Simple API XML) permet l'écriture directe et séquentiel permettant notamment la gestion de fichiers volumineux.
Prototype de méthode générant une réponse XML :
$refID:=DOM Creer ref XML("Reponse4D")
$client:=DOM Creer element XML($refID;"Client";"ID";"1")
$ID:=DOM Creer element XML($client;"Nom")
DOM ECRIRE VALEUR ELEMENT XML($;"Czwiklinski")
$ID:=DOM Creer element XML($client;"Prenom")
DOM ECRIRE VALEUR ELEMENT XML($ID;"Gerald")
DOM EXPORTER VERS VARIABLE($refID;Reponse)
DOM FERMER XML($refID)
ENVOYER BLOB HTML(Reponse;"text/xml")Traduction XSL▲
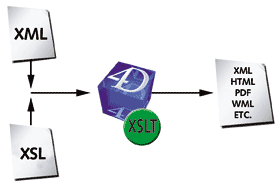
4e Dimension dispose en standard d'un traducteur XSLT permettant la transformation à la volée de documents XML.

Parsing de fichiers XML▲
Le serveur Web interne de 4e Dimension permet de diffuser des documents XML dynamiquement alimentés par les données de la base de données.
Le lien entre le document externe et les données se fait simplement en encapsulant des références sous forme de commentaires HTML ce système assurant ainsi une compatibilité parfaite.
Exemple de document XML dynamique :
<?xml version="1.0" encoding="UTF-8" ?>
<CLIENT ID= < !--4DVAR [Clients]ID-->>
<NOM>< !--4DVAR [Clients]Nom--></NOM>
<PRENOM>< !--4DVAR [Clients]Prenom--></PRENOM>
</CLIENT>VI. Sécurité des serveurs d'applications▲
Comme toute architecture Internet, la mise à disposition de méthodes sur un réseau conduit à des interrogations en matière de sécurité.
4e Dimension apporte un ensemble de réponses qui lui confère un énorme atout pour la publication d'applications Web 2.0 sécurisées.
Mécanisme d'authentification HTTP▲
Il est possible de gérer des droits utilisateurs à travers le mécanisme standard d'authentification HTTP permettant le transport du couple utilisateur/mot de passe.
La méthode basée sur Authentification Web s'effectuera avant tous autres traitements, permettant d'effectuer un ensemble de contrôles afin d'autoriser ou non l'exécution de la requête.
Sécurisation des échanges via SSL▲
Les échanges HTTP entre le client et le serveur peuvent être sécurisés en utilisant la sécurisation SSL (Socket Secure Layer) intégrée au serveur Web de 4e Dimension. Les requêtes et leurs contenus sont alors, cryptés.
4e Dimension, « une boîte noire »▲
L'intégration fine de toutes les composantes nécessaires à la publication d'une application WEB 2.0 (serveur Web, langage, protocoles et base de données) au sein d'un même environnement de développement offre de nombreux avantages en matière de sécurité.
Les conséquences d'une intrusion en utilisant le serveur Web comme porte d'entrée est réduit au minimum, car :
· 4e Dimension est indépendant vis-à-vis du système : il est alors impossible de lancer des traitements illicites sur la machine (.BAT ou Apple Script) ;
· la base de données n'est pas accessible en direct par SQL : il est alors, impossible d'accéder aux données ;
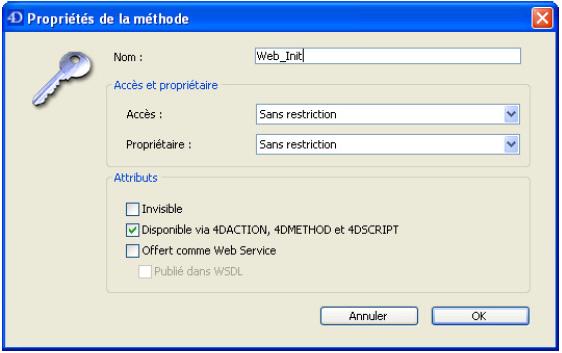
· par défaut toutes les méthodes sont inaccessibles de l'extérieur : seules les méthodes explicitement citées comme étant publiées seront exécutables par une requête HTTP.
VII. Publication d'applications AJAX - 2e partie▲
La seconde partie du White Paper :
Publication d'applications AJAX - 2e partie